Как подготовить текстовый документ к размещению на сайте
С этим сталкивается каждый администратор сайта: ежедневно к нему стекаются документы, которые необходимо разместить. Про фотоматериалы и их подготовку к размещению мы говорили здесь. Сегодня о том, как сделать текстовый документ максимально подготовленным к размещению.
Прежде всего — идеальная структура документа
Упрощенно структура выглядит так:
- Лид — первый абзац, который содержит краткое содержание материала. Обычно он специально выделяется жирным шрифтом или ещё каким-то образом.
- Основная часть текста, разбитая подзаголовками.
- Заключение (не обязательно), тоже зачастую как-то специально выделяется.
- Подпись
Такая структура позволяет быстро разобраться в тексте: читатель быстро проглатывает анонс, пробегается глазами по заголовкам, делает для себя вывод: надо ему читать весь материал или не очень. На принятие решения уходит не более 3 секунд, правильно структурированный текст привлекает внимание. Это важно: допустим, материал предполагает какую-то ответную реакцию посетителя, используется контекстная реклама сайта, платятся деньги. В этом случае необходимо, чтобы посетитель с первого взгляда понял: попал куда надо. Унылые кирпичи текста не вызывают желания его прочесть, даже хороший текст может остаться без внимания.
Форматирование текста
Что такое форматирование
Под форматированием мы понимаем особенное оформление элементов текста. Самый необходимый элемент — подзаголовки. Достаточно один раз понять, что они из себя представляют, чтобы всегда делать красивые и понятные тексты.
Подзаголовки — это по сути пункты плана нашего текста. Того самого плана, которыми нас мучили учителя в школе, а мы не понимали, зачем они нужны. Прежде чем сесть что-то писать, хорошо бывает составить план. Сначала я напишу про это, потом про это, а внутри этого будет это, это и это. Выглядит это примерно так:
Пример плана
Как подготовить текстовый документ к размещению на сайте
План:
- Прежде всего — идеальная структура документа;
- Форматирование текста;
- Что такое форматирование;
- Пример плана;
- Как оформляются подзаголовки;
- Где находится управление форматированием.
- Практические примеры.
Если убрать цифры и развернуть заголовки в предложения, получится текст, который сейчас перед глазами.
Как оформляются подзаголовки
Для названия документа применятся стиль Заголовок 1, для подзаголовков — Заголовок 2, если внутри подзаголовка имеются части, требующие разбиения и внутренних подзаголовков, это будет Заголовок 3. Получается матрёшка: чем выше уровень заголовка, тем он важнее, в него вложены
Где находится управление форматированием
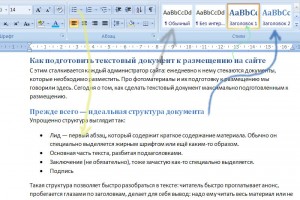
Для правильного форматирования в текстовом редакторе имеется набор стандартных инструментов. Их называют стилями, они находятся в верхней части вордовской панели. Прелесть их — в универсальности. Один и тот же правильно оформленный документ кликом мыши можно полностью изменить. Всё, что для это нужно — не добавлять лишних элементов форматирования (наклонный, жирный, подчёркивание, цвет) там, где они не нужны. Важно понимать: элемент Заголовок 1 в разных стилях будет выглядеть по-разному, если мы не применяли к нему каких-то особенных свойств, не наклоняли, не подчёркивали.
Для обычных же абзацев используется Обычный стиль. Не следует перегружать его выделениями и прочими кричащими элементами, это обычно смотрится некрасиво. Для списков существует значок Списки.
Практические примеры
На скрине экрана выше — пример правильно отформатированного текста. Он легко читается, не содержит воды, включает правильную и полезную информацию, которой каждый немедленно воспользуется и не будет уже никогда применять для заголовков жирного начертания, другого шрифта или других отдельных украшательств (самому смешно, да). Только стандартные приёмы форматирования, только единый стиль.
Для того, чтобы переместить такой текст из документа Ворд на сайт, нужно меньше минуты: все элементы, присущие Ворду, легко переносятся в код HTML. Универсальность и прозрачность. Попробуйте один раз, это просто.
P. S. Не забудьте подписаться!




сайт в ворде? я думал, с появлением веб 2.0 их перестали делать
В Ворде текст. Это удобно, если кто с ошибками пишет. Предложения с маленькой буквы там, точка в конце предложения, вот это всё.
А отформатированный разметкой текст хоть куда уже вставляй, всегда красиво будет выглядеть и опрятно — включая em-dash и «правильные» кавычки-ёлочки.